Working with containers
The latest version of the Tailor page builder for WordPress (1.2.0) changes the way that container elements like tabs, lists and carousels behave. Now, instead of collapsing when only one child element remains, they will exist until all children have been removed or destroyed.
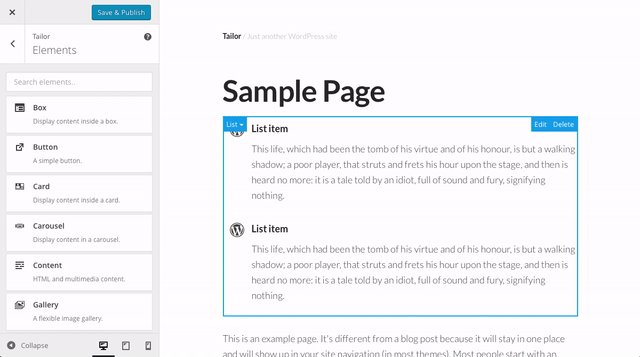
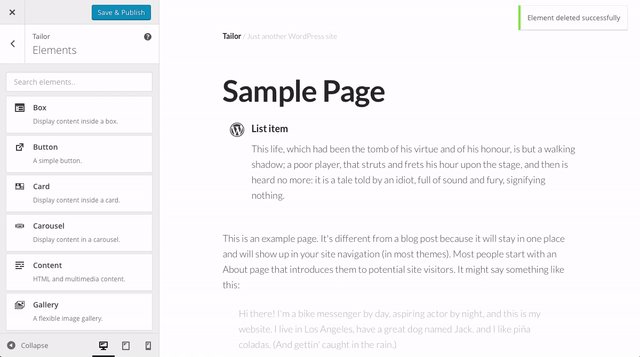
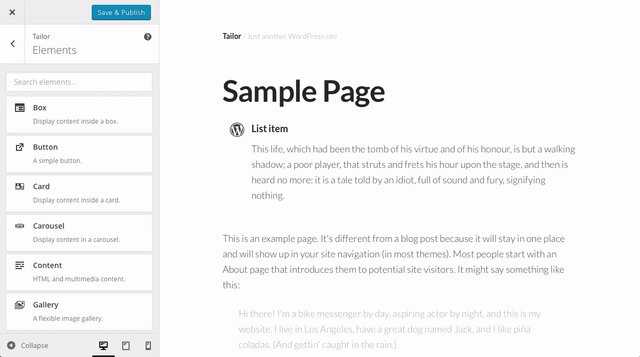
Removing children

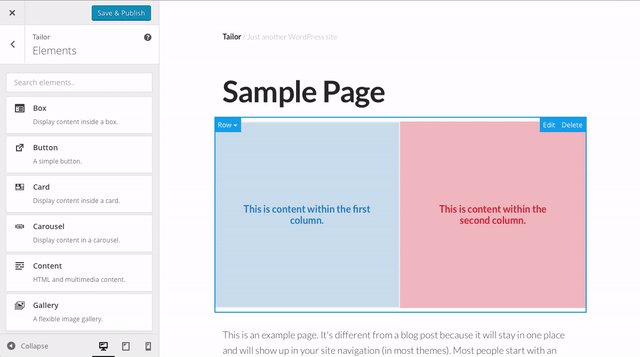
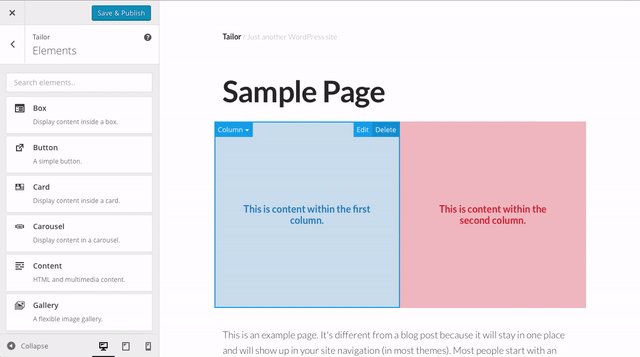
Note: this does not apply to row and column structures. If a column is removed from a row leaving only one other column, the remaining row and column will collapse as expected.

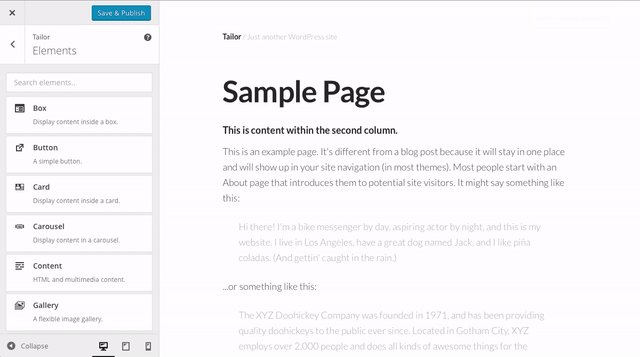
In the image above, the first column is destroyed leaving only the second column. The remaining row and column collapse, leaving only the elements from the second column (in this case a content element). Because the colours were applied at the column level, the content element appears unstyled.
Adding children
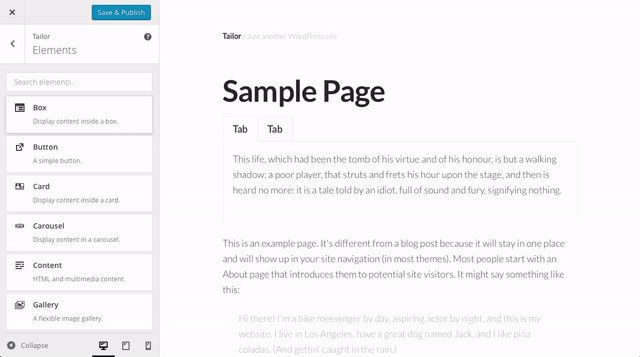
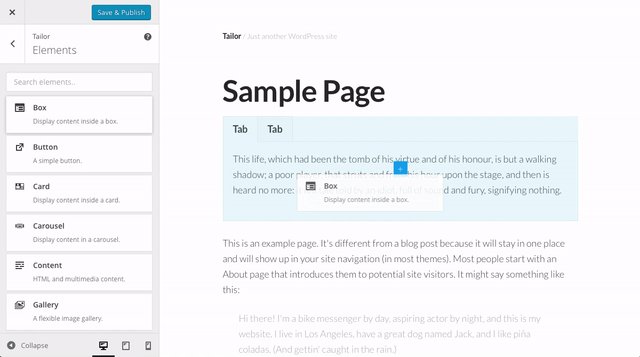
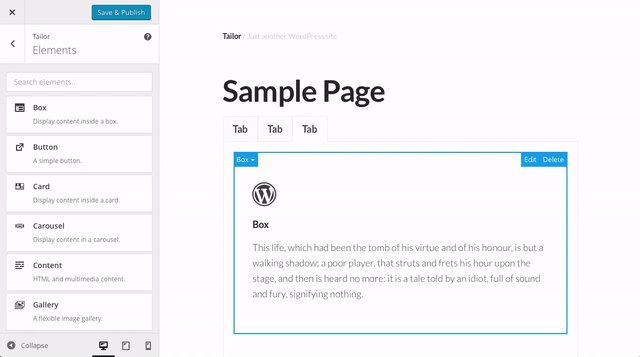
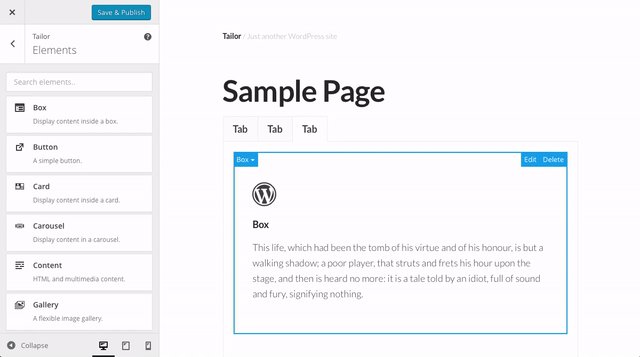
Adding children to containers works exactly the same as before. Simply drag the desired element(s) over the center of the container.

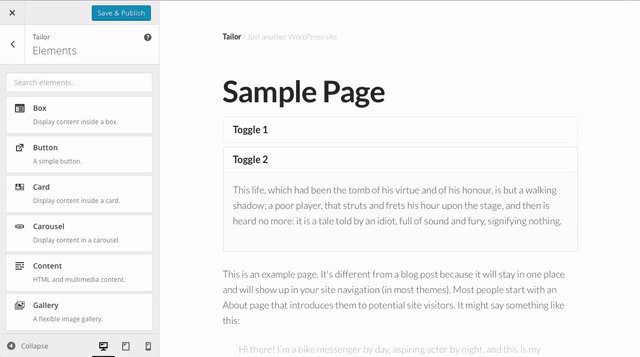
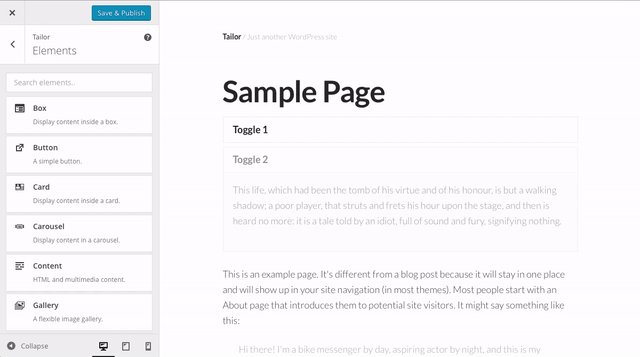
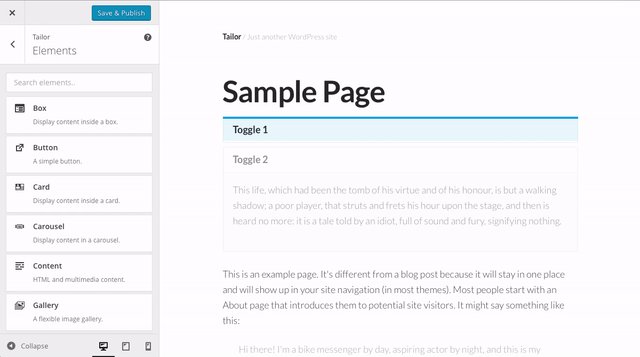
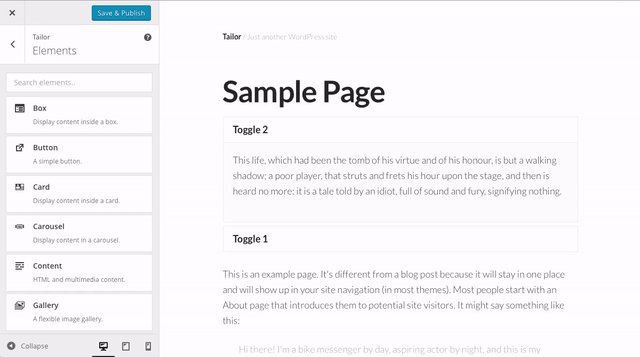
Reordering children
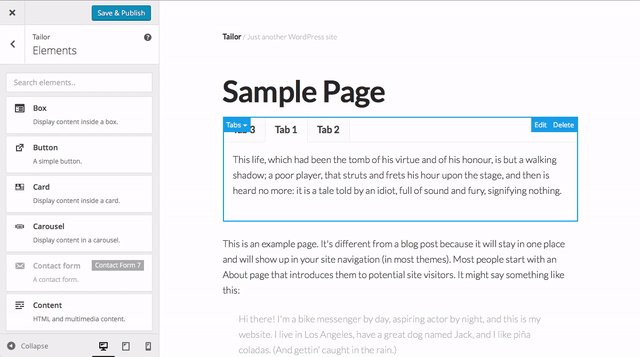
Reordering children is possible for all container types; though the exact method can differ. For example:
Tabs

Toggles

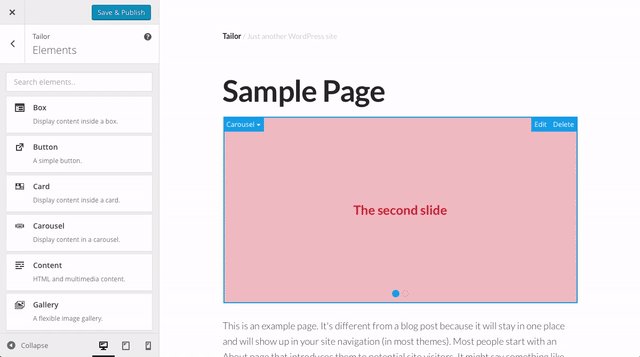
Carousel items